
HTML教程-新手快速学会HTML
- 软件大小:47 KB
- 软件语言:简体中文
- 更新时间:2025-10-07
- 软件类型:国产软件 / html教程
- 运行环境:Win2003,WinXP,Win2000,Win9X
- 软件授权:免费软件
- 官方主页:https://www.a5xiazai.com/
- 软件等级 :
- 软件厂商:qazwsxzxc
- 介绍说明
- 下载地址
- 精品推荐
- 相关软件
- 网友评论
HTML(Hypertext Markup Language),即超文本标记语言,是一种用于描述网页文档的标记语言。
HTML是学习网页制作的基础,制作简单,但是功能强大。这篇文章是针对初学者学习网页制作的,简明扼要,通俗易懂。
一、使用 html的基本规则,只做第一个页面。
<html>
<head>
<title>我的第一个网页</title>
………………………..
</head>
<body>
………………….
</body>
</html>
html语言以< >开始,以</ >结束,我们称之为一对标签。每个网页都是由无数对标签组成的,多数网页都是按照上面的这个格式来编程的,在省略号的地方我们可以添加一些其他的样式,丰富我们的网页内容。
首先,复制上面的代码到一个记事本,然后另存为text.html文件,就成了一个网页文档。
然后,以记事本方式打开,在<body>之间加上“欢迎进入我的第一个页面”,保存。
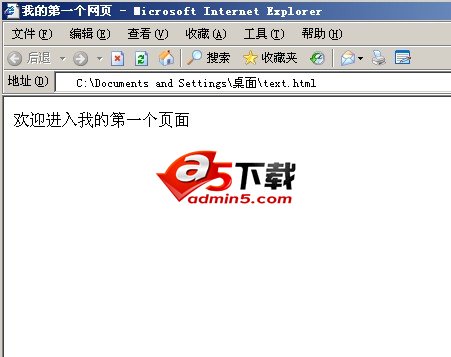
最后,用浏览器打开这个文件,你会看到这样的效果图:

二、在页面中添加链接
记事本格式打开刚才的文件,将“欢迎进入我的第一个页面”改为“进入淘宝”,然后在的“进入淘宝”前后加上标记<a> ,变为 <a href=”http://www.taobao.com/”>进入淘宝</a>,保存。
这就是我们平时上网看到的超链接了,随意变换网址就可以到不同的链接。
三、 网页结构
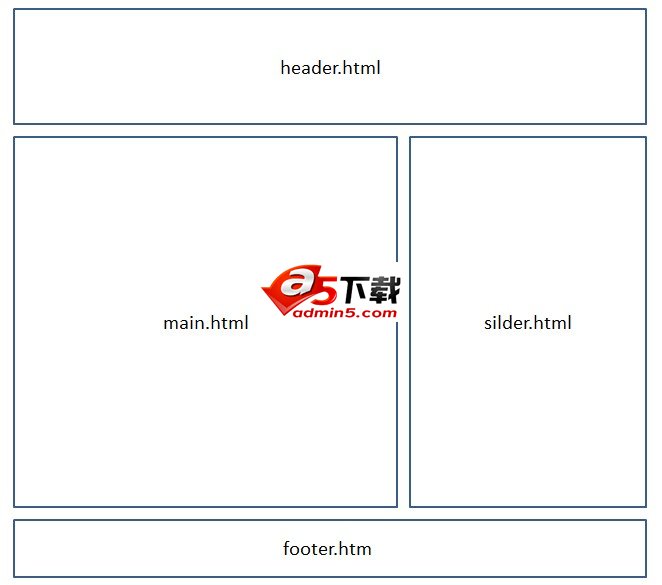
如果你上网时注意的话,其实网页都是分块的,如图所示:

当然这只是一个大致的结构,你还可以根据需要分成很多块,分块主要是为了修改方面及确定各自的表现样式。
这主要通过<div></div>标记来实现,下面我在 “首页”加上<div>标记试试:
<div>
<a href=”b.html”>首页</a>
</div>
保存,在打开试试,什么效果呢?
是不是还是和修改之前一样呢,下面我们为其加上一些修饰:
<div style=”width:200px;height:100px;border-style:solid;” >
在运行,我们标记的这一块就以蓝色背景表示出来啦!
在加入很多的<div></div>块就可以将网页大卸八块了,呵呵,然后在你每个块里放上你想放的东西即可。
当然,很多个<div>都加上style=””,如果这些style设置都差不多的话,我们每一个设置就太麻烦了,我们一般将style这些放在另外的.css文件(控制网页中各标记的显示样式)中,然后进行需要调用的地方进行调用,下面来试试
新建一个记事本,重命名为c.css然后打开,写入:
#header{width:200px;height:100px;border-style:solid;}
并将其在a.html里删掉
然后再</head>前加入 <link rel="stylesheet" type="text/css" href="c.css" />
也就是将c.css这个文件引入进来。将css放入单独的文件好处是:如果很多地方都引用了这个样式,我们只要修改这一个地方,就全部都变化了,不然我们得手动修改每一处,不利于后期维护。
最后将a.html的<div> 改为<div id=header>
效果是不是和之前一样呢?
差不多,到这里,应该“不会作诗也会吟”了吧,这篇文章主要是为了让大家从总体上对html有个了解,知道大概是怎么回事,还有很多标记都没涉及到,这个就需要你找本网页设计的书来看一看,背一背了。
下载地址
- PC版
本地下载
相关软件
本类排名
本类推荐
装机必备
换一批- 聊天
- 微信
- 新浪微博
- 钉钉
- 企业微信
- 视频
- 优酷视频
- 暴风影音
- 影音先锋
- 爱奇艺
- 剪辑
- 剪映
- 快影
- 秒剪
- premier
- 音乐
- 酷我音乐
- 酷狗音乐
- qq音乐
- 虾米音乐
- 浏览器
- qq浏览器
- uc浏览器
- ie浏览器
- 谷歌浏览器
- 办公
- 企业微信
- wps
- 腾讯会议
- 迅捷pdf编辑器
- 输入法
- 五笔输入法
- 拼音输入法
- win10输入法
- 搜狗输入法
- 压缩
- 360压缩
- 迅捷压缩
- WinZips
- BandiZip
- 翻译
- 福昕翻译大师
- 百度翻译
- 有道翻译
- 迅捷翻译
- 杀毒
- 新毒霸
- 360杀毒
- 火绒软件
- 卡巴斯基
- p图
- 美图秀秀
- coreldraw
- 光影魔术手
- pscc
- 编程
- Python
- Eclipse
- vscode
- Vim
- 网盘
- 百度网盘
- 腾讯微云
- 阿里云盘
- 蓝奏云
- 证券
- 益盟操盘手
- 东方财富
- 同花顺
- 大智慧
- 浏览器
- qq浏览器
- uc浏览器
- ie浏览器
- 谷歌浏览器























网友评论