
ReactNative移动开发工具
v0.75.2- 软件大小:11.14 MB
- 软件语言:英文
- 更新时间:2024-08-23
- 软件类型:国外软件 / 其他网站源码
- 运行环境:JavaScript
- 软件授权:自由软件
- 官方主页:https://github.com/facebook/react-native
- 软件等级 :
- 软件厂商:yezheng
- 介绍说明
- 下载地址
- 精品推荐
- 相关软件
- 网友评论
ReactNative可以基于目前大热的开源JavaScript库React.js来开发iOS和Android原生App。而且React Native已经用于生产环境——Facebook Groups iOS应用就是基于它开发的。
React Native的原理是在JavaScript中用React抽象操作系统原生的UI组件,代替DOM元素来渲染,比如以<View>取代<div>,以<Image>替代<img>等。
在幕后,React Native在主线程之外,在另一个背景线程里运行JavaScript引擎,两个线程之间通过一批量化的async消息协议来通信(有一个专门的React插件)。
UI方面React Native提供跨平台的类似Flexbox的布局系统,还支持CSS子集。可以用JSX或者普通JavaScript语言,还有CoffeeScript和TypeScript来开发。有评论说,React的UI层模型要比UIKit好很多。
更好的是,由于基于Web技术,开发起来可以像在浏览器里那样随时在仿真程序中查看应用运行情况,刷新一下就行,无需编译,爽吧。
ReactNative移动开发工具 更新日志:
v0.64.1
此修补程序版本专门针对解决Xcode 12.5中的iOS构建问题。
除了将您的版本从0.64.0升级到0.64.1之外,请检查您的podfile.lock并确保Flipper的版本为0.75或更高,并且Flipper-Folly的版本为2.5.3或更高;如果没有,请将此行添加到您的podfile中(或修改它,如果您已经拥有的话):
use_flipper!('Flipper' => '0.75.1', 'Flipper-Folly' => '2.5.3', 'Flipper-RSocket' => '1.3.1')
之后,进行所有经典的必要清理(node_modules,缓存,pod文件夹等)(react-native-clean-project是您的盟友),然后进行yarn install一次pod install --repo-update(如果pod安装由于Flipper软件包的错误而失败,只需删除podfile.lock中的相关行,然后再次运行pod install)。
随Xcode 12.5修复程序挑选和发布的唯一其他提交是:
更新validateBaseUrl以使用最新的正则表达式(commit),该正则表达式修复了CVE-2020-1920,GHSL-2020-293。
React Native三大好处
1、手势识别:基于Web技术(HTML5/JavaScript)构建的移动应用经常被抱怨缺乏及时响应。而基于原生UI的React Native能避免这些问题从而实现实时响应。
2、原生组件:使用HTML5/JavaScript实现的组件比起原生组件总是让人感觉差一截,而React Native由于采用了原生UI组件自然没有此问题。
3、样式和布局:iOS、Android和基于Web的应用各自有不同的样式和布局机制。React Native通过一个基于FlexBox的布局引擎在所有移动平台上实现了一致的跨平台样式和布局方案。
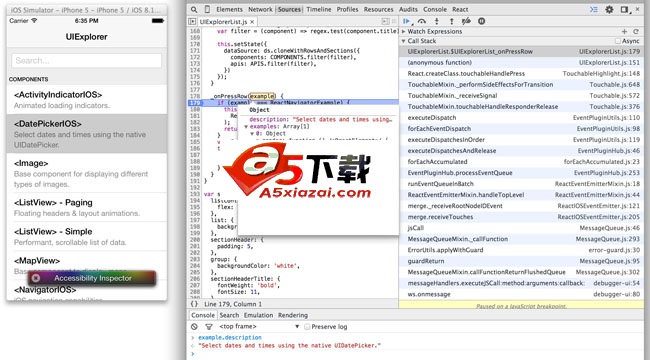
ReactNative截图

相关阅读
同类推荐:站长常用源码
下载地址
- PC版
本地下载
相关软件
本类排名
本类推荐
装机必备
换一批- 聊天
- 微信
- 新浪微博
- 钉钉
- 企业微信
- 视频
- 优酷视频
- 暴风影音
- 影音先锋
- 爱奇艺
- 剪辑
- 剪映
- 快影
- 秒剪
- premier
- 音乐
- 酷我音乐
- 酷狗音乐
- qq音乐
- 虾米音乐
- 浏览器
- qq浏览器
- uc浏览器
- ie浏览器
- 谷歌浏览器
- 办公
- 企业微信
- wps
- 腾讯会议
- 迅捷pdf编辑器
- 输入法
- 五笔输入法
- 拼音输入法
- win10输入法
- 搜狗输入法
- 压缩
- 360压缩
- 迅捷压缩
- WinZips
- BandiZip
- 翻译
- 福昕翻译大师
- 百度翻译
- 有道翻译
- 迅捷翻译
- 杀毒
- 新毒霸
- 360杀毒
- 火绒软件
- 卡巴斯基
- p图
- 美图秀秀
- coreldraw
- 光影魔术手
- pscc
- 编程
- Python
- Eclipse
- vscode
- Vim
- 网盘
- 百度网盘
- 腾讯微云
- 阿里云盘
- 蓝奏云
- 证券
- 益盟操盘手
- 东方财富
- 同花顺
- 大智慧
- 浏览器
- qq浏览器
- uc浏览器
- ie浏览器
- 谷歌浏览器

























网友评论