手把手教你用CSS实现带箭头的流程进度条
时间:2017-03-13 16:20作者:wangguan人气:362
本文介绍的是利用纯CSS的带箭头流程进度条,兼容到IE8,需要的朋友们下面来一起学习学习。
首先写出一个基本的样式。

接下来使用 :after 伪类画出一个三角形,定位到右边,如下:

然后将after的颜色修改下,基本的雏形已经看到了。

继续使用 :before 伪类来画出左边的三角形。如下:

然后修改下before的颜色,并复制多个模块看看。

最后把开头和结尾的稍微修饰一下。

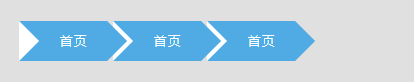
加上选中状态,大功告成。

总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助,如果有疑问大家可以留言交流。
标签手把手,你用,CSS,实现,箭头,流程,进度,本文,介绍,利
相关推荐
相关下载
热门阅览
- 1精美漂亮网站引导页模板源码
- 2ECharts – 大数据时代必备的数据图表
- 3出现 XMlHttpRequest status:[500] Unknow status 的解决方法
- 4HTML5 Canvas画印章效果代码
- 5CSS实现input默认文字灰色有提示文字点击后消失鼠标移开显示
- 6html网页判断手机还是电脑登陆进入
- 7HTML5 Canvas实现图片缩放、翻转、颜色渐变的代码示例
- 8让人惊叹的的创意404错误页面设计
- 9Html5实现二维码扫描并解析
- 10安装UCenter教程
- 11纯CSS实现右侧底部悬浮效果(悬浮QQ、微信、微博、邮箱等联系方式)
- 12深入解析HTML的table表格标签与相关的换行问题
网友评论