JS拖拽组件学习使用
时间:2016-01-20 11:55作者:fang人气:95
JS代码需要常写,不然容易生疏,最近虽然一直在看JS的原型,行为委托等知识点,但是动手写代码的量略有减少。本文与大家分享一个拖拽组件,供大家参考,具体内容如下
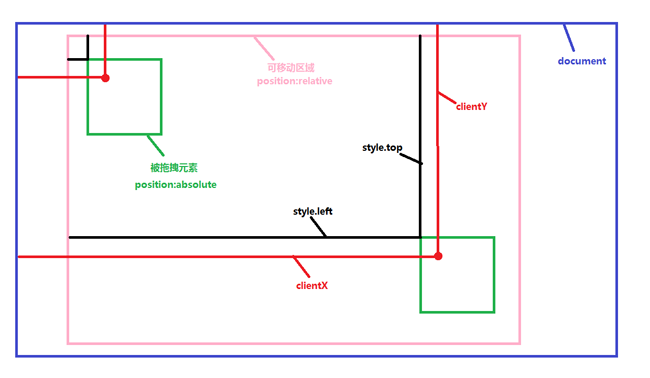
首先,看一下拖拽的原理。

被拖拽元素位置的变化,left值的变化其实就是鼠标位置水平方向的变化值,e.clientX - 鼠标左键按下时e.clientX。
top值的变化其实就是鼠标位置竖直方向的变化值,e.clientY - 鼠标左键按下时e.clientY。
另外就是设置拖拽的范围,上下左右不得超过父元素所在的区域。
function Drag (config){
this.moveTarget = document.getElementById(config.id);
if(config.parentId){
this.targetParent = document.getElementById(config.parentId);
this.max_left = this.targetParent.clientWidth - this.moveTarget.offsetWidth;
this.max_top = this.targetParent.clientHeight - this.moveTarget.offsetHeight;
}else{
console.log(document.documentElement.clientHeight + "||" + this.moveTarget.offsetHeight)
this.max_left = document.documentElement.clientWidth - this.moveTarget.offsetWidth -
parseInt(this.getStyle(document.body, "border-width"));
this.max_top = document.documentElement.clientHeight - this.moveTarget.offsetHeight-
parseInt(this.getStyle(document.body, "border-width"));
}
this.lock = true;
}
Drag.prototype.getStyle = function(element, attr){
if(element.currentStyle){
return element.currentStyle[attr];
}else{
return window.getComputedStyle(element,null).getPropertyValue(attr)
}
}
Drag.prototype.moDown = function(e){
e = e || window.event;
this.clientX = e.clientX;
this.clientY = e.clientY;
//鼠标按下时,drag的left值,top值(写在style中或者是css中)
this.startLeft = parseInt(this.moveTarget.style.left || this.getStyle(this.moveTarget, "left"));
this.startTop = parseInt(this.moveTarget.style.top || this.getStyle(this.moveTarget, "top"));
//鼠标按下时,鼠标的clientX值,clientY值
this.startClientX = e.clientX;
this.startClientY = e.clientY;
this.lock = false;
};
Drag.prototype.moMove = function(e){
e = e || window.event;
if(e.which != 1){
this.lock = true;
}
if(!this.lock){
var realLeft = this.startLeft + e.clientX - this.startClientX;//实际的移动范围
var realTop = this.startTop + e.clientY - this.startClientY;
//rightLeft , rightTop; //left, top 取值(在可移动范围内)
var rightLeft = realLeft > this.max_left ? this.max_left : ( realLeft > 0 ? realLeft : 0 );
var rightTop = realTop > this.max_top ? this.max_top : ( realTop > 0 ? realTop : 0 );
this.moveTarget.style.left = rightLeft + "px";
this.moveTarget.style.top = rightTop + "px";
}
};
Drag.prototype.moUp = function(e){
e = e || window.event;
this.lock = true;
};
Drag.prototype.startDrag = function(){
console.log(this)
this.moveTarget.onmousedown = function(e){this.moDown(e)}.bind(this);
this.moveTarget.onmousemove = function(e){this.moMove(e)}.bind(this);
this.moveTarget.onmouseup = function(e){this.moUp(e)}.bind(this);
}
说明:moDown响应鼠标左键按下操作,moMove响应鼠标移动操作,MoUp响应鼠标抬起操作。
在moMove中增加了e.which判断,e.which ==1 表示鼠标左键按下,这是为了解决,鼠标移除可拖拽范围外,再移回时,无需按下左键,被拖拽元素就会跟着动的Bug。
使用说明:
在使用时,被拖拽元素的id是必须参数,父元素的id(即可以拖拽移动的范围)为可选参数,如果不传递父元素的id,则默认使用documentElement为可拖拽的范围。
如果传递父元素,请别忘了将父元素的定位设为position:relative或position:absolute。
在使用时,先引入拖拽插件的js文件。
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus?">
<meta name="Author" content="刘艳">
<meta name="Keywords" content="关键字">
<meta name="Description" content="描述">
<title>Document</title>
<style>
*{
margin:0px;
padding:0px;
}
#content{
width:600px;
height:500px;
position:relative;
border:5px solid green;
}
#drag{
position:absolute;
height:100px;
width:100px;
top:50px;left:0px;
background:pink;
cursor:pointer;
}
</style>
</head>
<body>
<div id = "content">
<div id = "drag" >
</div>
</div>
</body>
</html>
<script src = "url/drag.js"></script>
<script>
window.onload = function(){
var drag = new Drag({id: "drag", parentId: "content"});
drag.startDrag();
}
</script>
如果您想在整个窗口中拖拽,请不要设置被拖拽元素的父元素的定位,即,使其相对body定位。
如果您需要对body定位,但是又需要设置其父元素的position为非static,那么您可以对本插件进行扩展。
希望本文对大家学习javascript程序设计有所帮助。
网友评论