在WordPress的后台中添加顶级菜单和子菜单的函数详解
发表时间:2016-01-12 13:46作者:fang人气:更新时间:2025-10-17 21:41:03
添加设置页面-add_menu_page函数
add_menu_page(),这个函数是往后台添加顶级菜单先,也就是和“外观”、“插件”等一样的顶级菜单。
函数介绍如下:
<?php
add_menu_page( $page_title, $menu_title, $capability, $menu_slug, $function, $icon_url, $position );
//page_title页面title标签信息
//$menu_title 菜单标题
//capability 权限
//menu_slug 别名
//function 执行函数
//icon_url 菜单图标url地址
//position 此菜单项在菜单中的位置,警告:如果两个菜单项的位置属性相同,其中一个可能要被覆盖
?>
对于function参数,这个参数一般是函数名,如果在类中,要调用类的方法,使用array(类名,函数名)这样的形式调用。如果这个参数为空的话,menu_slug参数可以是一个文件路径。
上面函数的position参数,默认的菜单项位置属性如下:
2 Dashboard
4 Separator
5 Posts
10 Media
15 Links
20 Pages
25 Comments
59 Separator
60 Appearance
65 Plugins
70 Users
75 Tools
80 Settings
99 Separator
好了,还是以实例来讲解,这样才能李菊福嘛。在默认的Twenty Ten主题中新建一个myfuntions.php ,然后在functions.php文件中include用编辑器打开我们的myfunctions.php,
添加新代码:
<?php
function test_function(){
add_menu_page( 'title标题', '菜单标题', 'edit_themes', 'ashu_slug','display_function','',6);
}
function display_function(){
echo '<h1>这是设置页面</h1>';
}
add_action('admin_menu', 'test_function');
?>
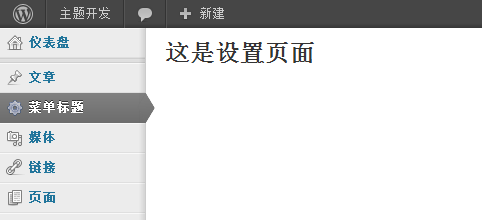
可以看到,菜单位置是6,比较一下可发现,它将会在“文章”的后面,看:

已经出现了一个顶级菜单页面了。。。
添加子菜单项-add_submenu_page
添加子菜单项的函数如下:
<?php
add_submenu_page( $parent_slug, $page_title, $menu_title, $capability, $menu_slug, $function );
//parent_slug-父级菜单项的别名
//page_title--页面的title信息
//menu_title-菜单标题
//capability-权限
//menu_slug-别名
//function-执行的函数
?>
其实有了前两篇教程,这个函数的用法无需多言了。
实例,还是用上两篇教程中的文件(在默认的Twenty Ten主题中新建一个myfuntions.php ,然后在functions.php文件中include新文件)用编辑器打开我们的myfunctions.php,上一篇教程中我们已经添加了一个顶级菜单项,今天我们就在这个顶级菜单项的基础上添加一个子菜单项,保留昨天的代码,补充新的代码,之后myfunctions.php中的代码是这样:
<?php
function test_function(){
add_menu_page( 'title标题', '菜单标题', 'edit_themes', 'ashu_slug','display_function','',6);
}
function display_function(){
echo '<h1>这是设置页面</h1>';
}
add_action('admin_menu', 'test_function');
//以下是添加子菜单项代码
add_action('admin_menu', 'add_my_custom_submenu_page');
function add_my_custom_submenu_page() {
//顶级菜单的slug是ashu_slug
add_submenu_page( 'ashu_slug', '子菜单', '子菜单', 'edit_themes', 'ashu-submenu-page', 'my_submenu_page_display' );
}
function my_submenu_page_display() {
echo '<h3>子菜单项的输出代码</h3>';
}
?>
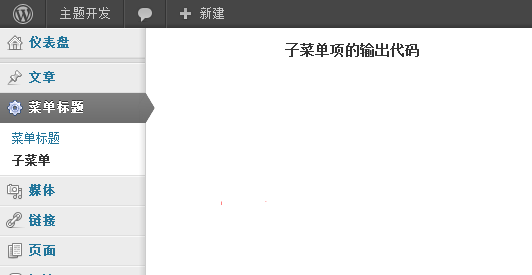
效果图是这样:

OK,添加子菜单项完成。。
相关推荐
- 禁用WordPress网站搜索功能 降低数据库检索负担
- WordPress采用Batch Cat插件批量转移文章分类
- WordPress防止垃圾评论验证码插件mini-capatcha安装和使用
- WordPress 后台回复评论添加快捷键提交
- wordpress导入数据错误MySQL返回:#1273 – Unknown collation:’utf8mb4_unicode_ci’
- 解决wordpress后台安装更新插件主题及升级程序错误提示:无无法安装这个包。: PCLZIP_ ...
- WordPress教程:在后台显示父评论
- WordPress教程:给所有外链添加 nofollow 属性
- wordpress教程:网站更换主题改版网站
- wordpress教程:建中英文双语及多语言切换的网站
相关下载
热门阅览
- 1wordpress教程:建中英文双语及多语言切换的网站
- 2WordPress教程:自定义WP REST API (WP API)授权
- 3为WordPress页面快速创建PAYPAL付款按钮技巧
- 4大前端 D8 主题导航栏置顶满屏显示
- 5WordPress中使主题支持小工具以及添加插件启用函数
- 6WordPress 后台回复评论添加快捷键提交
- 7wordpress搜索框标签get_search_form的使用
- 8非插件实现WordPress侧栏最新文章列表+缩略图调用
- 9WordPress 提示Fatal error: Call to undefined function mb_strimwidth()
- 10基于JavaScript实现div层跟随滚动条滑动
- 11wordpress教程:网站更换主题改版网站
- 12wordpress如何调用文章置顶、随机、热门等内容
最新排行
- 1禁用WordPress网站搜索功能 降低数据库检索负担
- 2WordPress采用Batch Cat插件批量转移文章分类
- 3WordPress防止垃圾评论验证码插件mini-capatcha安装和使用
- 4WordPress 后台回复评论添加快捷键提交
- 5wordpress导入数据错误MySQL返回:#1273 – Unknown collation:’utf8mb4_unicode_ci’
- 6解决wordpress后台安装更新插件主题及升级程序错误提示:无无法安装这个包。: PCLZIP_ ...
- 7WordPress教程:在后台显示父评论
- 8WordPress教程:给所有外链添加 nofollow 属性
- 9wordpress教程:网站更换主题改版网站
- 10wordpress教程:建中英文双语及多语言切换的网站
- 11对付垃圾评论的新战术,任何wordpress主题都可以添加尝试
- 12wordpress 4.4禁用embeds功能 移除wp-embed.min.js文件
网友评论