基于jquery实现表格无刷新分页
发表时间:2016-01-08 09:22作者:fang人气:更新时间:2025-10-06 23:14:41
本文实例讲解了基于jquery实现表格无刷新分页功能,分享给大家供大家参考,具体内容如下
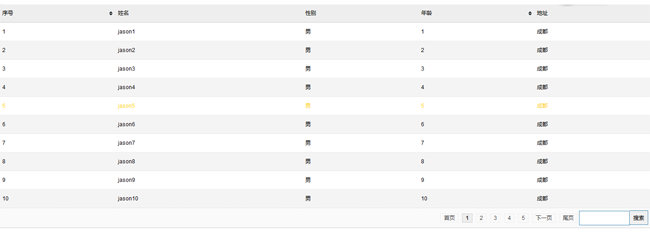
效果图:

<html>
<head>
<title>面向对象的无刷新表格分页</title>
<meta http-equiv="content-type" content="text/html;charset=utf-8"/>
<link rel="stylesheet" href="css/king-table.css"/>
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="js/king-table.js"></script>
</head>
<body>
<table id="cs_table" class="data-table"></table>
<br/>
<table id="cs_table2" class="data-table"></table>
<script type="text/javascript">
var data = [];
for(var i=0;i<103;i++){
data[i] = {id:i+1,name:"jason"+(i+1),gender:"男",age:i+1,address:"成都"};
}
var cs = new table({
"tableId":"cs_table", //必须 表格id
"headers":["序号","姓名","性别","年龄","地址"], //必须 thead表头
"data":data, //必须 tbody 数据展示
"displayNum": 10, //必须 默认 10 每页显示行数
"groupDataNum":5, //可选 默认 10 组数
"display_tfoot":true, // true/false 是否显示tfoot --- 默认false
"bindContentTr":function(){ //可选 给tbody 每行绑定事件回调
this.tableObj.find("tbody").on("click",'tr',function(e){
return false;
var tr_index = $(this).data("tr_index"); // tr行号 从0开始
var data_index = $(this).data("data_index"); //数据行号 从0开始
})
},
sort:true, // 点击表头是否排序 true/false --- 默认false
sortContent:[
{
index:0,//表头序号
compareCallBack:function(a,b){ //排序比较的回调函数
var a=parseInt(a.id,10);
var b=parseInt(b.id,10);
if(a < b)
return -1;
else if(a == b)
return 0;
else
return 1;
}
},
{
index:3,//表头序号
compareCallBack:function(a,b){ //排序比较的回调函数
var a=parseInt(a.age,10);
var b=parseInt(b.age,10);
if(a < b)
return -1;
else if(a == b)
return 0;
else
return 1;
}
}
],
specialRows:[
{
row:4,
cssText:{
"color":"#FFCF17"
}
}
],
search:true // 默认为false 没有搜索
});
</script>
</body>
</html>
html,body{margin: 0;padding:0}
a:focus {outline: none;}
h3.head_title {border-bottom: 1px solid #d5ddeb;color: #1c7493;display: block;font-size: 14px;height: 30px;line-height: 30px;margin-bottom: 10px;}
/* 通用表格显示 */
table, th, td {font: 12px Arial,Helvetica,sans-serif,'宋体';margin: 0;padding: 0}
table{border-spacing: 0;border-collapse: collapse;empty-cells: show}
.data-table {width: 100%;border-style: none;background-color: #fff;/*margin-bottom: 20px;*/text-align: left;}
.data-table th, .data-table td { padding: 5px;line-height: 30px}
.data-table thead th {background-color: #eee;margin: 0;text-align: left;border-top: 1px solid #cfcfcf;border-bottom: 1px solid #cfcfcf;font-weight: 500}
.data-table tbody td {background-color: #fff;border-bottom: 1px dotted #ddd;table-layout:fixed;word-break:break-all;border-collapse:collapse;font-weight: 400}
.data-table tbody tr.evenrow td {background-color: #f4f4f4;}
.data-table tfoot td {background-color: #fafafa;text-align: right;border-bottom: 1px solid #cfcfcf;}
/*表格分页列表*/
.data-table td.paging a {border: 1px solid #eee; color: #444; margin: 4px; padding: 2px 7px; text-decoration: none; text-align:center;}
/*表格分页当前页*/
.data-table td.paging a.current {background: #eee; border: 1px solid #CFCFCF; color: #444; font-weight: bold;}
.data-table td.paging input{border:1px solid #4D90BB;font-family:Arial,sans-serif,Tahoma; font-size:12px; padding:0 5px;outline: none}
.data-table td.paging .search-txt{height:30px;line-height:30px;width: 100px }
.data-table td.paging .search-btn{height: 32px;border-left:none;cursor: pointer;_filter:chroma(color=#000000);_border:none;}
/*表格排序*/
.data-table thead th.bg{background:#eee url("../images/bg.gif") right center no-repeat;cursor: pointer}
.data-table thead th.asc{background: url("../images/asc.gif") right center no-repeat;cursor: pointer}
.data-table thead th.desc{background: url("../images/desc.gif") right center no-repeat;cursor: pointer}
以上就是基于jquery实现表格无刷新分页功能的详细代码,希望对大家的学习有所帮助。
网友评论