帝国cms模板制作信息反馈字段中的文字如何显示为图片
发表时间:2015-10-21 16:35作者:fang人气:更新时间:2025-10-17 20:50:47
帝国cms模板制作信息反馈字段中的文字如何显示为图片,下面告诉大家如何解决,具体解决如下:
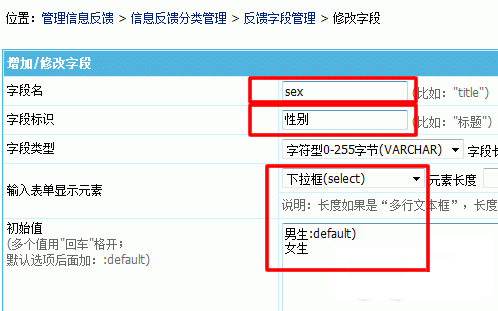
自定义信息反馈字段,性别,可以选择【男生】【女生】
准备了两张图片
如何判断用户的选择并显示对应的性别图片呢?
求高手指点啊
谢谢大家哈
图片为: nan.jpg nv.jpg
字段的设置参考图片附件
上传以下图片:

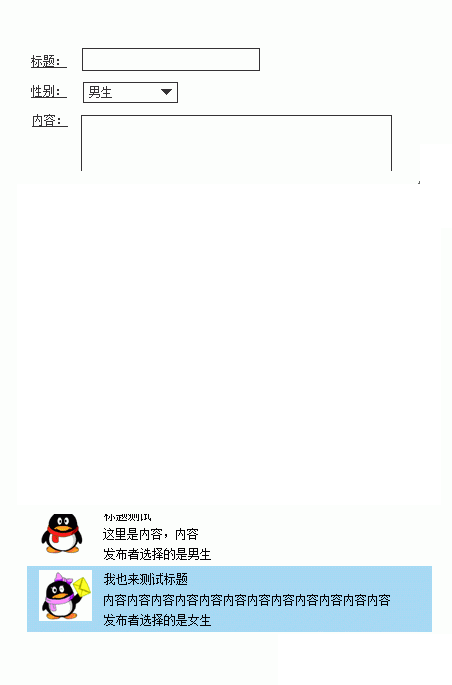
图片效果演示
上传以下图片:

提供个方法,你参考一下
这个是我模型里下拉框横排效果
<select name="deskimgclass" id="deskimgclass" style="display:none;">
<?php
$deskimgclassdefval=$ecmsfirstpost==1?"":$r[deskimgclass];
$deskimgclasssql=$empire->query("select title from {$dbtbpre}ecms_deskimgclass order by newstime desc");
$i=0;
$strdeskimgclass='';
while($deskimgclassr=$empire->fetch($deskimgclasssql))
{
$slselect='';
$styledeskimgclass='width:35px; float:left; display:block; text-align: center; background:#FFFFFF;';
if($i==0&&$ecmsfirstpost==1)
{
$styledeskimgclass='width:35px; float:left; display: block; text-align: center; background:#C9F1FF;';
}
if($deskimgclassdefval==$deskimgclassr[title])
{
$slselect=' selected';
$styledeskimgclass='width:35px; float:left; display: inline; text-align: center; background:#C9F1FF;';
}
echo"<option value="".$deskimgclassr[title].""".$slselect.">".$deskimgclassr[title]."</option>";
$strdeskimgclass=$strdeskimgclass."<li id="aaa".$i."" style="".$styledeskimgclass.""><a href="javascript:void(0);" onclick="document.getElementById('deskimgclass').value='".$deskimgclassr[title]."';arr=document.getElementsByTagName('li');for (j=0;j<arr.length;j++){if(arr[j].id.indexOf('aaa')>-1){arr[j].style.background='#FFFFFF'}};document.getElementById('aaa".$i."').style.background='#C9F1FF';">".$deskimgclassr[title]."</a></li>";
$i++;
}
?>
</select>
<div style="height:20px; line-height:20px;">
<ul style="list-style:none; margin: 0;">
<?php
echo $strdeskimgclass;
?>
</ul>
</div>
你的可以这么做
先隐藏下拉框
<select name="下拉框名" id="下拉框id" style="display:none;">
<div>
<img src="" onclick="document.getElementById('下拉框id').value='男生'">
<img src="" onclick="document.getElementById('下拉框id').value='女生'">
</div>
以上就是关于帝国cms模板制作信息反馈字段中的文字如何显示为图片的解决方案,希望对大家有所帮助。
相关推荐
相关下载
热门阅览
- 1帝国cms后台登陆出现Cannt connect to DB!解决方法
- 2帝国cms实现首页用灵动标签调用文章内容的方法
- 3对帝国cms默认留言板模板做的一些美化
- 4全新OElove Ver3.6婚恋交友系统6月正式推出
- 5帝国cms公文签收系统完美支持6.6,7.0,7.2版本
- 6帝国CMS7.2内置视频播放器集合插件,制作视频网站更简单
- 7帝国CMS留言提示“请输入留言姓名,邮箱与留言内容”的解决
- 8介绍下帝国CMS采集关键字设置方法
- 9帝国CMS结合项提示“您来自的链接不存在”的解决方法
- 10帝国cms留言板
- 11帝国CMS内容页获取图集图片数量代码
- 12帝国cms电影播放页完美调用上一集和下一集链接的方法
最新排行
- 1帝国cms 自定义列表建立tag效果 根据文章关键字调用
- 2帝国CMS 7.5 数据库重置管理员密码方法教程
- 3帝国CMS批量提取新闻正文内容的第一张图片作为标题缩略图的SQL语句
- 4帝国cms会员注册之后根据所在会员组转向不同网址的方法
- 5帝国CMS教程:统计文章数量、会员数量代码
- 6帝国CMS支持弹出下载txt,xls等格式的方法
- 7帝国教程:会员中心首页调用各系统模型内容的方法
- 8帝国cms登录次数不得超过5次的解决方法
- 9帝国cms忘记后台帐号、密码、认证码及安全提问的解决方法
- 10帝国CMS常用函数介绍
- 11帝国cms前台会员投稿编辑器上传图片自动加上水印的方法
- 12帝国CMS没有相关信息时调用其它信息教程
网友评论