修改ecshop底部帮助文章条数3改成显示10条
时间:2015-08-10 09:00作者:fang人气:73
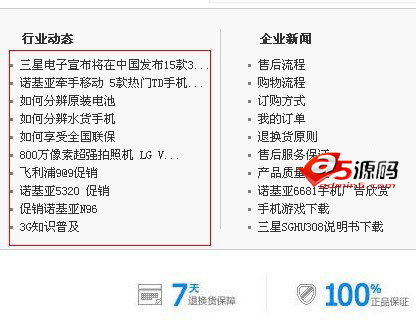
大家都知道ecshop底部的竖排帮助,是在后台文章分类,系统帮助里设置的,第一行的分类名称就是后台系统帮助的分类,分类下的就是文章,但是ecshop默认的帮助内容,都是显示的3条,如下图所示。

那么我们需要把这个数量修改为10条,或者更多,怎么修改呢?提供该ecshop教程:
首先,找到库文件help.lbi然后把下面这个代码。
<!– {foreach from=$helps item=help_cat} –>
<dl>
<dt><a href=’{$help_cat.cat_id}’ title=”{$help_cat.cat_name}”>{$help_cat.cat_name}</a></dt>
<!– {foreach from=$help_cat.article item=item} –>
<dd style=”background:url(../images/tubiao.gif) no-repeat left center;”><a href=”{$item.url}” title=”{$item.title|escape:html}”>{$item.short_title}</a></dd>
<!– {/foreach} –>
</dl>
<!– {/foreach} –>
修改为以下内容即可
<!– {foreach from=$helps item=help_cat} –>
<dl>
<dt><a href=’{$help_cat.cat_id}’ title=”{$help_cat.cat_name}”>{$help_cat.cat_name}</a></dt>
<!– {foreach from=$help_cat.article item=item name=articles_foreach} –>
{if $smarty.foreach.articles_foreach.index <= 10}
<dd style=”background:url(../images/tubiao.gif) no-repeat left center;”><a href=”{$item.url}” title=”{$item.title|escape:html}”>{$item.short_title}</a></dd>
{/if}
<!– {/foreach} –>
注意红色部分, 以下是效果图:

这样就显示了10条,也可以把数量修改为任意数字。另外不要忘记了修改CSS代码,因为数量增加后,表格没有增加高度,这个时候会发现撑破了,修改相应的CSS代码即可。
相关推荐
相关下载
热门阅览
- 1Ecshop出现MySQL server error report:Array ([0] => Array ([message] => MySQL Query Error ) [1] =&
- 2ecshop Warning: Illegal string offset 'cat_name' in
- 3Ecshop微商城微信设置—绑定微信
- 4ECSHOP:bug 解决 XMlHttpRequest status:[500] Unknow status错
- 5ECSHOP后台SQL查询提示错误 this sql May contain UPDATE,DELETE,TRUNCATE,ALTER,DROP,FLUSH,INSERT
- 6ecshop官方后门
- 7Ectouch发现的几个小问题汇总
- 8Ecshop 分类页面 获取顶级分类ID 获取父类ID
- 9ECSHOP如何获得未格式化的商品价格或修改price_format函数
- 10ecshop快递跟踪插件
- 11ecshop后台操作说明
- 12在ECSHOP后台自定义价格区间,让价格区间更人性化
最新排行
- 1ECShop 搬家教程:ecshop备份数据 ecshop转移数据 ecshop更换主机
- 2ecshop优化之改变sitemap.xml位置
- 3ecshop模板中直接写php的方法
- 4简单修改让你的ecshop网店防止黑客入侵
- 5ecshop教程:如何指定某些商品的价格显示为“面议”
- 6ecshop教程:如何指定某些商品的价格显示为“面议”
- 7ecshop历史浏览、购买了该商品的人还买了、相关联产品模块增加“市场价格”
- 8ecshop教程:指定分类调用
- 9ECShop动静分离transport.js get jsonp跨域对接
- 10ecshop教程:重置后台密码MD5+salt
- 11ecshop教程:修改自定义价格区间让价格更人性化
- 12所有ecshop页调用商品原图的方法
网友评论