HTML5 拖拽批量上传文件的示例代码
发表时间:2018-03-30 15:51作者:zy人气:更新时间:2025-10-17 21:42:47
这篇文章主要介绍了HTML5 拖拽批量上传文件的示例代码的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧!
拖拽批量上传文件夹
该组件基于 Vue.js 实现,UI 框架是 elementUI,完整的 demo 地址在https://github.com/Msxiaoma/upload-folder. 拖拽上传文件夹(仅仅chrome支持)
一、组件描述
•同时拖拽多个文件夹
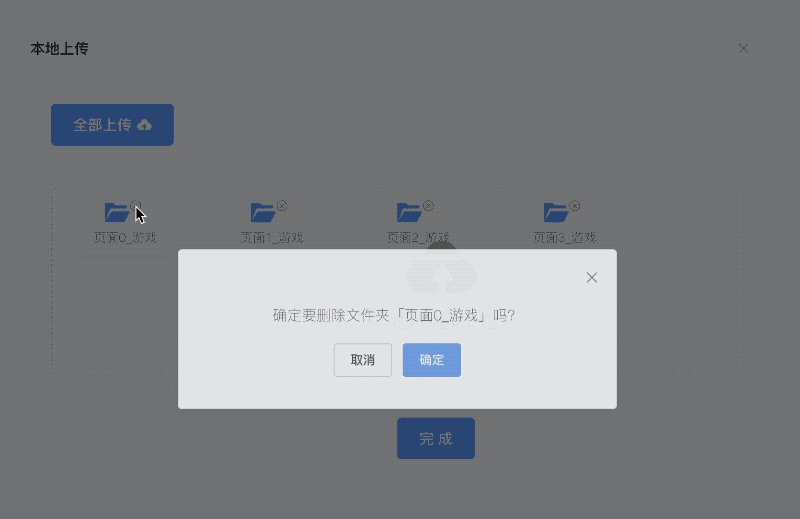
•删除指定文件夹
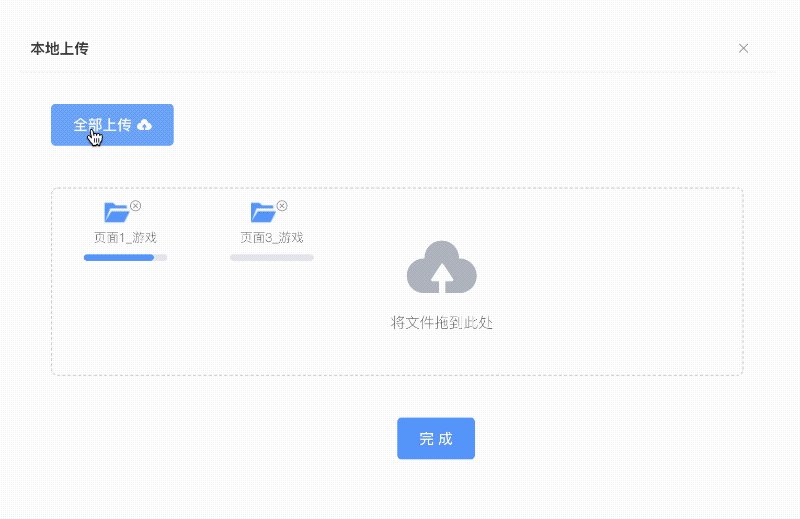
•显示当前文件夹的上传进度条
•超过5M的文件夹分片上传
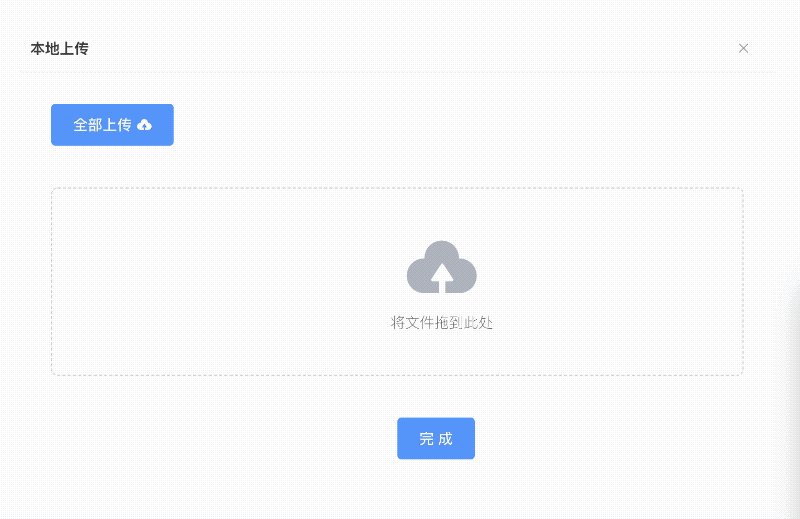
效果如下:

二、遇到的问题
•拖拽读取每个文件夹下面的文件路径
•如何显示当前上传的文件夹的进度条
•上传文件时跨域携带 cookie
•文件夹分片
三、解决过程
1. 拖拽读取每个文件夹下面的文件路径
在进行拖放操作时, DataTransfer 对象用来保存,通过拖放动作,拖动到浏览器的数据。它可以保存一项或多项数据、一种或者多种数据类型
// 拖拽文件夹
dropFolders (e) {
e.stopPropagation() e.preventDefault()
var items = e.dataTransfer.items for (var i = 0; i < items.length; i++) {
var item = items[i].webkitGetAsEntry() if (item) {
this.checkFolders(item)
}
}
}
// 判断是否为文件夹
checkFolders (item) {
if (item.isDirectory) {
this.traverseFileTree(item)
} else {
this.$alert('只支持上传文件夹', '提示', {
confirmButtonText: '确定'
})
}
}
traverseFileTree (item, path, parentDir) {
path = path || '' if (item.isFile) {
item.file((file) => { let obj = {
file: file, path: path + file.name, attr: item.attr
} this.filesList.push(obj)
})
} else if (item.isDirectory) {
var dirReader = item.createReader() dirReader.readEntries((entries) => {
for (let i = 0; i < entries.length; i++) {
entries[i].attr = item.attr this.traverseFileTree(entries[i], path + item.name + '/', temp)
}
}, function (e) {
console.log(e)
})
}
}
2. 上传文件夹的进度条
没有分片的文件:根据文件夹中的文件总数,算出每个文件占文件夹的百分比,当一个文件上传成功时,修改文件夹 process;
分片的文件:算出每个文件占文件的百分比后,算出每块文件占文件的百分比,每块文件上传成功后,修改文件夹的 process.
3. 跨域携带 cookie
当服务器设置响应头
Access-Control-Allow-Origin:必须指定明确的、与请求网页一致的域名,不能为 *。 Access-Control-Allow-Credentials: true
设置请求头:
withCredentials:true
补充:
substring 和 substr 的区别
substr(start [, length ]) 返回一个从指定位置开始的指定长度的子字符串。
start:必选项。所需的子字符串的起始位置。字符串中的第一个字符的索引为 0。
length:可选项。在返回的子字符串中应包括的字符个数。
substring 返回位于 String 对象中指定位置的子字符串,返回一个包含从 start 到最后(不包含 end )的子字符串的字符串
start:指明子字符串的起始位置,该索引从 0 开始起算。
end:指明子字符串的结束位置,该索引从 0 开始起算。
以上就是本文的全部内容,希望对大家的学习有所帮助。
相关推荐
相关下载
热门阅览
- 1精美漂亮网站引导页模板源码
- 2ECharts – 大数据时代必备的数据图表
- 3出现 XMlHttpRequest status:[500] Unknow status 的解决方法
- 4HTML5 Canvas画印章效果代码
- 5CSS实现input默认文字灰色有提示文字点击后消失鼠标移开显示
- 6html网页判断手机还是电脑登陆进入
- 7HTML5 Canvas实现图片缩放、翻转、颜色渐变的代码示例
- 8让人惊叹的的创意404错误页面设计
- 9Html5实现二维码扫描并解析
- 10安装UCenter教程
- 11深入解析HTML的table表格标签与相关的换行问题
- 12纯CSS实现右侧底部悬浮效果(悬浮QQ、微信、微博、邮箱等联系方式)
网友评论