CSS的一些圆角图形实例分享
时间:2015-09-30 16:47作者:yezheng人气:70
这是比较流行的CSS圆角,制作方法和理解都有困难,但看完这篇文章,就能掌握这种方法。
制作方法
为了更好的理解,先用简单的代码为例。
XHTML代码:
<b class="top">
<b class="b1"></b>
<b class="b2"></b>
<b class="b3"></b>
<b class="b4"></b>
</b>
CSS代码:
b{
display:block;
}
.b1,.b2,.b3,.b4{
overflow:hidden;
height:1px;
border-left:1px solid #000;
border-right:1px solid #000;
}
.b1{
margin:0 5px;
background:#000;
}
.b2{
margin:0 3px;
border-width:0 2px;
}
.b3{
margin:0 2px;
}
.b4{
height:2px;
margin:0 1px;
}
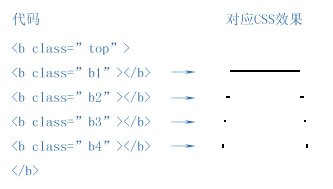
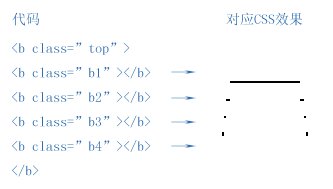
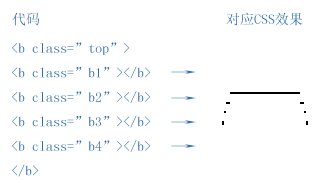
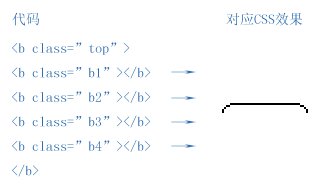
这段代码效果如下图:
![]()
.top 是一个容器,.b1 是圆角顶部的横线,.b2 .b3 .b4 分别是设置递减的左右 margin 和相应的 border ,他们便组成了圆角圆弧中的几个点。合在一起,就组成了上半部分的圆角。看下面的动态图就能很好的理解了。

为了看的更清楚,图中用了较粗的“线”和“点”,看起来锯齿比较明显,而网页上设置的 1px、2px 就不容易看出锯齿了。
下半部分和上半部分的原理是一样的,只是“倒”过来了。
完整的代码
XTHML代码:
<div id="box"><!--容器-->
<b class="top"><!--上半部分圆角-->
<b class="b1"></b><b class="b2"></b><b class="b3"></b><b class="b4"></b>
</b>
<div id="content">内容区</div>
<b class="bottom"><!--下半部分圆角-->
<b class="b4"></b><b class="b3"></b><b class="b2"></b><b class="b1"></b>
</b>
</div>
CSS代码:
b{
display:block;
}
.b1,.b2,.b3,.b4{
overflow:hidden;
height:1px;
border-left:1px solid #000;
border-right:1px solid #000;
}
.b1{
margin:0 5px;
background:#000;
}
.b2{
margin:0 3px;
border-width:0 2px;
}
.b3{
margin:0 2px;
}
.b4{
height:2px;
margin:0 1px;
}
#content{
border:solid #000;
border-width:0 1px;
}
3D效果CSS圆角
下面给出相应的代码。
<div class="box">
<b class="b1"></b><b class="b2"></b><b class="b3"></b><b class="b4"></b>
<div class="content">
<h1>3D效果CSS圆角</h1>
</div>
<b class="b4b"></b><b class="b3b"></b><b class="b2b"></b><b class="b1b"></b>
</div>
CSS代码:
XHTML代码:
*{
margin:0;
padding:0;
}
.box{
width:400px;
margin:20px auto;
}
h1{
font-size:2em;
color:#fff;
padding:20px;
text-align:center;
}
b{
display:block;
overflow:hidden;
height:1px;
background:#96C2F1;
border-width:0 1px;
border-style:solid;
}
.b1{
margin:0 5px;
background:#fff;
border:none;
}
.b2{
border-right:#eee;
}
.b3{
border-right:#ddd;
}
.b4{
border-right:#aaa;
}
.b4b{
border-left:#eee;
}
.b3b{
border-left:#ddd;
}
.b2b{
border-left:#aaa;
}
.b2,.b3,.b4{
border-left-color:#fff;
}
.b4b,.b3b,.b2b{
border-right-color:#999;
}
.b2,.b2b{
margin:0 3px;
border-width:0 2px;
}
.b3,.b3b{
margin:0 2px;
}
.b4,.b4b{
height:2px; margin:0 1px;
}
.b1b{
margin:0 5px;
background:#999;
border:none;
}
.content{
background:#96C2F1;
border-left:1px solid #fff;
border-right:1px solid #999;
}
相关推荐
相关下载
热门阅览
- 1精美漂亮网站引导页模板源码
- 2ECharts – 大数据时代必备的数据图表
- 3出现 XMlHttpRequest status:[500] Unknow status 的解决方法
- 4HTML5 Canvas画印章效果代码
- 5CSS实现input默认文字灰色有提示文字点击后消失鼠标移开显示
- 6html网页判断手机还是电脑登陆进入
- 7HTML5 Canvas实现图片缩放、翻转、颜色渐变的代码示例
- 8让人惊叹的的创意404错误页面设计
- 9Html5实现二维码扫描并解析
- 10安装UCenter教程
- 11纯CSS实现右侧底部悬浮效果(悬浮QQ、微信、微博、邮箱等联系方式)
- 12深入解析HTML的table表格标签与相关的换行问题
网友评论