jquery实现图片水平滚动效果代码分享
时间:2015-08-26 16:37作者:yezheng人气:69
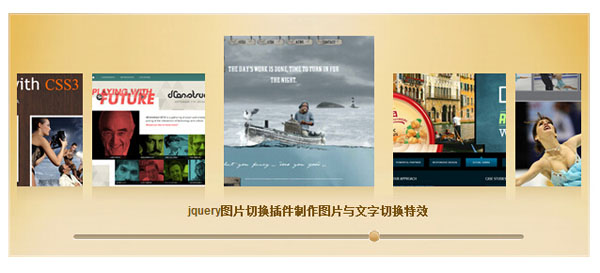
本文实例讲述了jquery实现图片水平滚动效果,分享给大家供大家参考。具体如下:

小提示:浏览器中如果不能正常运行,可以尝试切换浏览模式。
为大家分享的jquery实现图片水平滚动效果代码如下
<HEAD>
<META content="text/html; charset=gb2312" http-equiv="Content-Type">
<TITLE>jquery实现图片水平滚动效果</TITLE>
<LINK rel="stylesheet" type="text/css" href="css/style.css">
<SCRIPT type="text/javascript" src="js/ga.js"></SCRIPT>
<SCRIPT type="text/javascript" src="js/jquery.js"></SCRIPT>
</HEAD>
<BODY>
<!--演示内容开始-->
<SCRIPT type="text/javascript" src="js/jquery.min.1.5.1.js"></SCRIPT>
<SCRIPT type="text/javascript" src="js/jquery.ui.1.8.10.js"></SCRIPT>
<SCRIPT type="text/javascript" src="js/jCoverflip.js"></SCRIPT>
<DIV class="artist_flow_contn">
<UL id="flip" class="ui-jcoverflip">
<LI style="left: 80px; bottom: 20px;" class="ui-jcoverflip--item"><A href="javascript:;"><IMG
style="width: 120px; display: inline-block;" border="0" src="images/01.jpg"></A><SPAN
style="display: none;" class="title"><A href="#"
target="_blank">jquery图片切换插件制作图片层叠缩放展示效果</A></SPAN></LI>
<LI style="left: 220px; bottom: 20px;" class="ui-jcoverflip--item"><A href="javascript:;"><IMG
style="width: 160px; display: inline-block;" border="0" src="images/02.jpg"></A><SPAN
style="display: none;" class="title"><A href="#"
target="_blank">jquery图像幻灯片制作大小图片切换滚动展示</A></SPAN></LI>
<LI style="left: 400px; bottom: 20px;" class="ui-jcoverflip--item"><A href="javascript:;"><IMG
style="width: 120px; display: inline-block;" border="0" src="images/03.jpg"></A><SPAN
style="display: none;" class="title"><A href="#"
target="_blank">jquery图片放大插件鼠标滑过图片放大效果</A></SPAN></LI>
<LI style="left: 530px; bottom: 20px;" class="ui-jcoverflip--item"><A href="javascript:;"><IMG
style="width: 120px; display: inline-block;" border="0" src="images/04.jpg"></A><SPAN
style="display: none;" class="title"><A href="#"
target="_blank">jquery图片放大点击小图放大查看大图效果</A></SPAN></LI>
<LI style="left: 660px; bottom: 20px;" class="ui-jcoverflip--item"><A href="javascript:;"><IMG
style="width: 120px; display: inline-block;" border="0" src="images/05.jpg"></A><SPAN
style="display: none;" class="title"><A href="#"
target="_blank">jquery图片切换插件制作图片与文字切换特效</A></SPAN></LI>
<LI style="left: 790px; bottom: 20px;" class="ui-jcoverflip--item"><A href="javascript:;"><IMG
style="width: 120px; display: inline-block;" border="0" src="images/06.jpg"></A><SPAN
style="display: none;" class="title"><A href="#"
target="_blank">div+css多张背景图片规范写法图片透明度显示</A></SPAN></LI>
<LI style="left: 920px; bottom: 20px;" class="ui-jcoverflip--item"><A href="javascript:;"><IMG
style="width: 120px; display: inline-block;" border="0" src="images/07.jpg"></A><SPAN
style="display: none;" class="title"><A href="#"
target="_blank">CSS如何定位工程</A></SPAN></LI>
<SPAN style="display: none; opacity: 0;"
class="title ui-jcoverflip--title"><A href="#"
target="_blank">CSS如何定位工程</A></SPAN><SPAN style="display: none; opacity: 0;"
class="title ui-jcoverflip--title"><A href="#"
target="_blank">div+css多张背景图片规范写法图片透明度显示</A></SPAN><SPAN style="display: none; opacity: 0;"
class="title ui-jcoverflip--title"><A href="#"
target="_blank">jquery图片切换插件制作图片与文字切换特效</A></SPAN><SPAN style="display: none; opacity: 0;"
class="title ui-jcoverflip--title"><A href="#"
target="_blank">jquery图片放大点击小图放大查看大图效果</A></SPAN><SPAN style="display: none; opacity: 0;"
class="title ui-jcoverflip--title"><A href="#"
target="_blank">jquery图片放大插件鼠标滑过图片放大效果</A></SPAN><SPAN style="display: block; opacity: 1;"
class="title ui-jcoverflip--title"><A href="#"
target="_blank">jquery图像幻灯片制作大小图片切换滚动展示</A></SPAN><SPAN style="display: none; opacity: 0;"
class="title ui-jcoverflip--title"><A href="#"
target="_blank">jquery图片切换插件制作图片层叠缩放展示效果</A></SPAN>
</UL>
<DIV id="scrollbar" class="ui-slider ui-slider-horizontal ui-widget ui-widget-content ui-corner-all"><A
style="left: 16.66%;" class="ui-slider-handle ui-state-default ui-corner-all"
href="#"></A></DIV>
</DIV>
<SCRIPT type="text/javascript">
$(document).ready(function(){
// cover flip effects //
//var noOfArtists = 31; //jx
var noOfArtists = 7; //jx
$('#flip').jcoverflip({
current: 0,
beforeCss: function(el, container, offset){
return [$.jcoverflip.animationElement(el, {
left: (container.width() / 2 - 220 - 150 * offset + 20 * offset) + 'px',
bottom: '20px'
}, {}), $.jcoverflip.animationElement(el.find('img'), {
width: Math.max(10, 120 - 0 * offset * offset) + 'px'
}, {})];
},
afterCss: function(el, container, offset){
return [$.jcoverflip.animationElement(el, {
left: (container.width() / 2 + 100 + 130 * offset) + 'px',
bottom: '20px'
}, {}), $.jcoverflip.animationElement(el.find('img'), {
width: Math.max(10, 120 - 0 * offset * offset) + 'px'
}, {})];
},
currentCss: function(el, container){
return [$.jcoverflip.animationElement(el, {
left: (container.width() / 2 - 80) + 'px',
bottom: '20px'
}, {}), $.jcoverflip.animationElement(el.find('img'), {
width: '160px'
}, {})];
},
change: function(event, ui){
//jx $('#scrollbar').slider('value', ui.to * 10);
$('#scrollbar').slider('value', ui.to * (100 / (noOfArtists - 1))); //jx
}
});
$('#scrollbar').slider({
//jx value: 50,
value: 0, //init. pic is the beginning of the artists list, so change from 50 (middle) to 0
//jx step: 10,
step: 100 / (noOfArtists - 1), //jx
stop: function(event, ui){
if (event.originalEvent) {
//jx var newVal = Math.round(ui.value / 10);
var newVal = Math.round(ui.value / 100 * (noOfArtists - 1)); //jx
$('#flip').jcoverflip('current', newVal);
//jx $('#scrollbar').slider('value', newVal * 10);
$('#scrollbar').slider('value', newVal / (noOfArtists - 1) * 100); //jx
}
}
});
// cover flip effects //
});
</SCRIPT>
<!--演示内容结束-->
</BODY>
</HTML>
以上就是为大家分享的jquery实现图片水平滚动效果代码,希望大家可以喜欢。
网友评论