理解javascript定时器中的setTimeout与setInterval
时间:2016-02-24 13:49作者:fang人气:81
一、解释说明
1、概述
setTimeout:在指定的延迟时间之后调用一个函数或者执行一个代码片段
setInterval:周期性地调用一个函数(function)或者执行一段代码。
2、语法
setTimeout:
var timeoutID = window.setTimeout(func, delay, [param1, param2, ...]);
var timeoutID = window.setTimeout(code, delay);
timeoutID 是该延时操作的数字ID, 此ID随后可以用来作为window.clearTimeout方法的参数
func 是你想要在delay毫秒之后执行的函数
code 在第二种语法,是指你想要在delay毫秒之后执行的代码
delay 是延迟的毫秒数 (一秒等于1000毫秒),函数的调用会在该延迟之后发生.但是实际的延迟时间可能会稍长一点
标准浏览器与IE10支持第一种语法中向延迟函数传递额外参数的功能
setInterval
var intervalID = window.setInterval(func, delay[, param1, param2, ...]);
var intervalID = window.setInterval(code, delay);
intervalID 是此重复操作的唯一辨识符,可以作为参数传给clearInterval()。
func 是你想要重复调用的函数。
code 是另一种语法的应用,是指你想要重复执行的一段字符串构成的代码
delay 是每次延迟的毫秒数 (一秒等于1000毫秒),函数的每次调用会在该延迟之后发生。和setTimeout一样,实际的延迟时间可能会稍长一点。
标准浏览器与IE10支持第一种语法中向延迟函数传递额外参数的功能
<script type="text/javascript">
setTimeout( function(param){ alert(param)} , 100, 'ok');
</script>


简单测试了下第五条,在我的电脑上面分别使用firefox与IE9测试,前者可以顺利弹出ok,后者弹出了undefined。
二、“this”问题
由setTimeout()调用的代码运行在与所在函数完全分离的执行环境上. 这会导致,这些代码中包含的 this 关键字会指向 window (全局对象)对象,这和所期望的this的值是不一样的。setInterval的情况类似。
<script type="text/javascript">
//this指向window
function shape(name) {
this.name = name;
this.timer = function(){alert('my shape is '+this.name)};
setTimeout(this.timer, 50);
}
new shape('rectangle');
</script>

没有被传进去,分别用chrome,firefox和IE9实验了下,都是这个结果。
解决方法一:
<script type="text/javascript">
function shape(name) {
this.name = name;
this.timer = function(){alert('my shape is '+this.name)};
var _this = this;
setTimeout(function() {_this.timer.call(_this)}, 50);
}
new shape('rectangle');
</script>
设置一个局部变量_this,然后放到setTimeout的函数变量中,timer执行call或apply,设置this值。
function能够调用局部变量_this,多亏了Javascript的闭包。里面涉及了作用域链等知识,有兴趣的可以自己去了解下,这里不展开了。
解决方法二:
这个方法有点高大上。自定义了setTimeout与setInterval。而且还扩展了低版本的IE浏览器,不支持向延迟函数传递额外参数的问题。
<script type="text/javascript">
//自定义setTimeout与setInterval
var __nativeST__ = window.setTimeout, __nativeSI__ = window.setInterval;
window.setTimeout = function (vCallback, nDelay /*, argumentToPass1, argumentToPass2, etc. */) {
var oThis = this, aArgs = Array.prototype.slice.call(arguments, 2);
return __nativeST__(vCallback instanceof Function ? function () {
vCallback.apply(oThis, aArgs);
} : vCallback, nDelay);
};
window.setInterval = function (vCallback, nDelay /*, argumentToPass1, argumentToPass2, etc. */) {
var oThis = this, aArgs = Array.prototype.slice.call(arguments, 2);
return __nativeSI__(vCallback instanceof Function ? function () {
vCallback.apply(oThis, aArgs);
} : vCallback, nDelay);
};
function shape(name) {
this.name = name;
this.timer = function(other){
alert('my shape is '+this.name);
alert('extra param is '+ other);
};
}
var rectangle = new shape('rectangle');
setTimeout.call(rectangle, rectangle.timer, 50, 'other');
</script>
1、设置局部变量,赋值为原生的setTimeout与setInterval
2、扩展setTimeout与setInterval,aArgs通过分割arguments这个变量,获取到额外的参数数组
3、用vCallback instanceof Function判断这是不是一个函数或代码,如果是函数就用apply执行
4、setTimeout用call执行,设定this对象,以及其它的func、delay等参数
5、顺便扩展setTimeout,IE低版本的浏览器也能执行额外参数
三、setTimeout与setInterval之间的一个区别
<script type="text/javascript">
setTimeout(function(){
/* Some long block of code... */
setTimeout(arguments.callee, 100);
}, 10);
setInterval(function(){
/* Some long block of code... */
}, 100);
</script>
看上去,两个功能是差不多的,但是里面其实是不一样的。
setTimeout回调函数的执行和上一次执行之间的间隔至少有100ms(可能会更多,但不会少于100ms)
setInterval的回调函数将尝试每隔100ms执行一次,不论上次是否执行完毕,时间间隔理论上是会<=delay的。
setInterval:
<script type="text/javascript">
function sleep(ms) {
var start = new Date();
while (new Date() - start <= ms) {}
}
var endTime = null;
var i = 0;
setInterval(count, 100);
function count() {
var elapsedTime = endTime ? (new Date() - endTime) : 100;
i++;
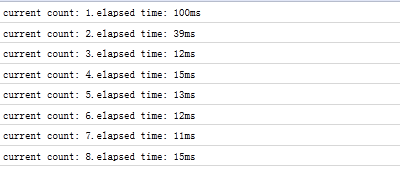
console.log('current count: ' + i + '.' + 'elapsed time: ' + elapsedTime + 'ms');
sleep(200);
endTime = new Date();
}
</script>
从firefox的firebug可以查看到,时间间隔很不规则。
情况大致是这样的:由于count函数的执行时间远大于setInterval的定时间隔,那么定时触发线程就会源源不断的产生异步定时事件,并放到任务队列尾而不管它们是否已被处理,但一旦一个定时事件任务处理完,这些排列中的剩余定时事件就依次不间断的被执行。

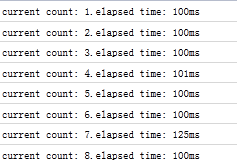
setTimeout:
<script type="text/javascript">
function sleep(ms) {
var start = new Date();
while (new Date() - start <= ms) {}
}
var endTime = null;
var i = 0;
setTimeout(count, 100);
function count() {
var elapsedTime = endTime ? (new Date() - endTime) : 100;
i++;
console.log('current count: ' + i + '.' + 'elapsed time: ' + elapsedTime + 'ms');
sleep(200);
endTime = new Date();
setTimeout(count, 100);
}
</script>

以上就是本文的全部内容,希望对大家学习javascript定时器有所帮助。
网友评论