WordPress教程:添加彩色标签云
时间:2015-12-15 16:51作者:fang人气:102
标签云是很多WordPress主题都有的一个主题元素,今天就讲讲如何为你的主题添加彩色标签云,包括边栏调用和页面调用。
1.调用标签云
我们可以使用 wp_tag_cloud() 函数实现标签云的调用。比如下面的样例:
<?php wp_tag_cloud('smallest=12&largest=18&unit=px&number=0&orderby=count&order=DESC');?>
代码注释:
smallest表示标签的最小字号
largest表示最大字号
unit=px表示字体使用像素单位
number=0表示显示所有标签,如果为40,表示显示40个
orderby=count表示按照标签所关联的文章数来排列
order=DESC表示降序排序(ASC表示升序排序,DESC表示降序排序)
更多 wp_tag_cloud() 参数,请参考 WordPress文档 wp tag cloud
2.添加彩色功能
根据上面的参数,你已经可以调用出标签云了,将下面的代码添加到wordpress企业主题的 functions.php 的最后一个 ?> 前面即可实现彩色:
//边栏彩色标签
function colorCloud($text) {
$text = preg_replace_callback('|<a (.+?)>|i','colorCloudCallback', $text);
return $text;
}
function colorCloudCallback($matches) {
$text = $matches[1];
$color = dechex(rand(0,16777215));
$pattern = '/style=('|”)(.*)('|”)/i';
$text = preg_replace($pattern, "style="color:#{$color};$2;"", $text);
return "<a $text>";
}
add_filter('wp_tag_cloud', 'colorCloud', 1);
3.制作标签云页面
你可以看看主题猫的标签云页面:http://ztmao.com/tags
1)复制你主题的 page.php 文件,在该文件的顶部添加:
<?php
/*
Template Name: Tags
*/
?>
2)使用下面的代码替换page.php中的 :
<?php wp_tag_cloud('smallest=12&largest=18&unit=px&number=0&orderby=count&order=DESC');?>
3)该页面一般不需要评论功能,删除 page.php 中下面的代码:
<?php if (comments_open()) comments_template( '', true ); ?>
4)你还可以根据自己的需要,删除page.php中的某些功能,最后将该文件另存为 page-tags.php ,这样,一个标签云模板就做好了。
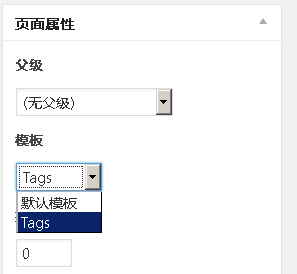
5)访问 WP后台-页面-新建页面,页面名称自己填,只需要在 页面属性 中,选择 tags 模板即可:

4.边栏中调用标签云
你可以使用下面的函数调用,具体的修改方法,就靠你自己折腾主题了:
<?php wp_tag_cloud('smallest=12&largest=18&unit=px&number=20');?>
不过,一般制作比较规范的WordPress主题,都支持 Widget小工具,你可以在 WP后台-外观-小工具 中查看是否支持 标签云小工具。
说明:本文只是告诉你如何实现彩色标签云,以及如何调用。但是具体的样式,就要靠你自己通过CSS代码实现了。
相关推荐
- 禁用WordPress网站搜索功能 降低数据库检索负担
- WordPress采用Batch Cat插件批量转移文章分类
- WordPress防止垃圾评论验证码插件mini-capatcha安装和使用
- WordPress 后台回复评论添加快捷键提交
- wordpress导入数据错误MySQL返回:#1273 – Unknown collation:’utf8mb4_unicode_ci’
- 解决wordpress后台安装更新插件主题及升级程序错误提示:无无法安装这个包。: PCLZIP_ ...
- WordPress教程:在后台显示父评论
- WordPress教程:给所有外链添加 nofollow 属性
- wordpress教程:网站更换主题改版网站
- wordpress教程:建中英文双语及多语言切换的网站
相关下载
热门阅览
- 1wordpress教程:建中英文双语及多语言切换的网站
- 2WordPress教程:自定义WP REST API (WP API)授权
- 3为WordPress页面快速创建PAYPAL付款按钮技巧
- 4大前端 D8 主题导航栏置顶满屏显示
- 5WordPress中使主题支持小工具以及添加插件启用函数
- 6WordPress 后台回复评论添加快捷键提交
- 7wordpress搜索框标签get_search_form的使用
- 8非插件实现WordPress侧栏最新文章列表+缩略图调用
- 9WordPress 提示Fatal error: Call to undefined function mb_strimwidth()
- 10基于JavaScript实现div层跟随滚动条滑动
- 11wordpress教程:网站更换主题改版网站
- 12wordpress如何调用文章置顶、随机、热门等内容
最新排行
- 1禁用WordPress网站搜索功能 降低数据库检索负担
- 2WordPress采用Batch Cat插件批量转移文章分类
- 3WordPress防止垃圾评论验证码插件mini-capatcha安装和使用
- 4WordPress 后台回复评论添加快捷键提交
- 5wordpress导入数据错误MySQL返回:#1273 – Unknown collation:’utf8mb4_unicode_ci’
- 6解决wordpress后台安装更新插件主题及升级程序错误提示:无无法安装这个包。: PCLZIP_ ...
- 7WordPress教程:在后台显示父评论
- 8WordPress教程:给所有外链添加 nofollow 属性
- 9wordpress教程:网站更换主题改版网站
- 10wordpress教程:建中英文双语及多语言切换的网站
- 11对付垃圾评论的新战术,任何wordpress主题都可以添加尝试
- 12wordpress 4.4禁用embeds功能 移除wp-embed.min.js文件
网友评论