在Ecshop首页上显示最新评论
时间:2015-10-26 10:01作者:fang人气:126
本教程以“ECSHOP2.7.2 + 官方默认模板” 为例,其他模板大同小异,
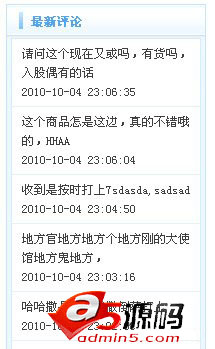
效果图如下:

第一步:
将下面代码复制,并保存为一个库文件,文件名和保存路径为: /themes/default/library/index_comments.lbi
<?php
if(!function_exists("get_comments")){
function get_comments($num)
{
$sql = 'SELECT * FROM '. $GLOBALS['ecs']->table('comment') .
' WHERE status = 1 AND parent_id = 0 and comment_type=0 '.
' ORDER BY add_time DESC';
if ($num > 0)
{
$sql .= ' LIMIT ' . $num;
}
//echo $sql;
$res = $GLOBALS['db']->getAll($sql);
$comments = array();
foreach ($res AS $idx => $row)
{
$comments[$idx]['add_time'] = $comments[$idx]['add_time'] = local_date
($GLOBALS['_CFG']['time_format'], $row['add_time']);
$comments[$idx]['user_name'] = $row['user_name'];
$comments[$idx]['content'] = $row['content'];
$comments[$idx]['id_value'] = $row['id_value'];
}
return $comments;
}
}
$GLOBALS['smarty']->assign('my_comments',get_comments(10)); // 10条数据
?>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<!-- 最新评论__Begin -->
<div class="box_2">
<h3><span>最新评论</span></h3>
<div class="top10List clearfix">
<!--{foreach from=$my_comments item=comments}-->
<ul class="clearfix">
<li style="padding:5px 10px;">
<a href="goods.php?id={$comments.id_value}" target="_blank">
{$comments.content|truncate:21:""}</a><br />
{$comments.add_time}
</li>
</ul>
<!--{/foreach}-->
</div>
</div>
第二步:
在ECSHOP首页模板文件中,调用这个库文件
打开 themes/default/index.dwt 文件,
在 </div>
<!--left end-->
上面增加一行调用代码
<!-- #BeginLibraryItem "/library/index_comments.lbi" --> <!-- #EndLibraryItem -->
清除一下缓存
相关推荐
相关下载
热门阅览
- 1Ecshop出现MySQL server error report:Array ([0] => Array ([message] => MySQL Query Error ) [1] =&
- 2ecshop Warning: Illegal string offset 'cat_name' in
- 3Ecshop微商城微信设置—绑定微信
- 4ECSHOP:bug 解决 XMlHttpRequest status:[500] Unknow status错
- 5ECSHOP后台SQL查询提示错误 this sql May contain UPDATE,DELETE,TRUNCATE,ALTER,DROP,FLUSH,INSERT
- 6ecshop官方后门
- 7Ectouch发现的几个小问题汇总
- 8Ecshop 分类页面 获取顶级分类ID 获取父类ID
- 9ECSHOP如何获得未格式化的商品价格或修改price_format函数
- 10ecshop快递跟踪插件
- 11ecshop后台操作说明
- 12在ECSHOP后台自定义价格区间,让价格区间更人性化
最新排行
- 1ECShop 搬家教程:ecshop备份数据 ecshop转移数据 ecshop更换主机
- 2ecshop优化之改变sitemap.xml位置
- 3ecshop模板中直接写php的方法
- 4简单修改让你的ecshop网店防止黑客入侵
- 5ecshop教程:如何指定某些商品的价格显示为“面议”
- 6ecshop教程:如何指定某些商品的价格显示为“面议”
- 7ecshop历史浏览、购买了该商品的人还买了、相关联产品模块增加“市场价格”
- 8ecshop教程:指定分类调用
- 9ECShop动静分离transport.js get jsonp跨域对接
- 10ecshop教程:重置后台密码MD5+salt
- 11ecshop教程:修改自定义价格区间让价格更人性化
- 12所有ecshop页调用商品原图的方法
网友评论