CSS :active 伪类 元素被激活时的样式
时间:2015-08-26 16:28作者:yezheng人气:75
:active -- CSS :active 伪类,适用于一个元素被激活时的样式
语法: :active
CSS版本:CSS1
说明:
适用于一个元素被激活时的样式,例如鼠标在此元素的区域内按下但还没有释放时
客户端(浏览器)可以根据用户与其交互的动作改变其渲染效果,CSS为这种情况提供了三个伪类:hover、active、focus
上述三种伪类不是互斥的,一个元素同时可以适用其中的若干个
:active伪类,适用于一个元素被用户激活时,例如用户在按下鼠标之后放开鼠标之前的这一段时间内。当用户放开鼠标后,恢复元素原有的样式
active,中文"激活、活跃"的意思
语法
复制代码代码如下:
:active
a:active
a.class:active
示例
a:active
{
color:yellow;
background:blue;
font-size:small;
}
p:active
{
color:yellow;
background:blue;
font-size:large;
}
div:active
{
color:red;
background:lime;
font-size:small;
}
伪类选择符的顺序:L-V-H-A
CSS提供了四种元素设置链接的颜色,包括:link、:visited、:hover、:active,它们的声明是有一定顺序的,我们简称这种顺序为L-V-H-A,即link最先,其次visited,之后hover,最后active,如此声明才能保证hover与active状态显示正确的样式
示例
统一定义链接各种状态下的样式
a:link
{
color:red;
}
a:visited
{
color:green;
}
a:hover
{
color:yellow;
background:blue;
}
a:active
{
color:lime;
background:red;
}
一个页面可以定义多个链接样式
可以在一个页面定义多种链接样式,例如下面示例定义了灰色与白色两种样式的连接
.gray:hover,.gray:focus,.gray:active,.gray:link,.gray:visited
{
color:#999;
}
.white:hover,.white:focus,.white:active,.white:link,.white:visited
{
color:#000;
font-weight:bold;
}
IE浏览器不支持A元素以外的其它元素的:active伪类
IE6、IE7(Q)、IE8(Q)浏览器不支持A元素以外的其它元素的:active伪类,可通过示例一测试
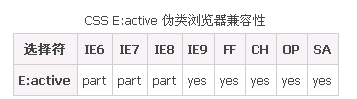
浏览器兼容性

相关推荐
相关下载
热门阅览
- 1精美漂亮网站引导页模板源码
- 2ECharts – 大数据时代必备的数据图表
- 3出现 XMlHttpRequest status:[500] Unknow status 的解决方法
- 4HTML5 Canvas画印章效果代码
- 5CSS实现input默认文字灰色有提示文字点击后消失鼠标移开显示
- 6html网页判断手机还是电脑登陆进入
- 7HTML5 Canvas实现图片缩放、翻转、颜色渐变的代码示例
- 8让人惊叹的的创意404错误页面设计
- 9Html5实现二维码扫描并解析
- 10安装UCenter教程
- 11纯CSS实现右侧底部悬浮效果(悬浮QQ、微信、微博、邮箱等联系方式)
- 12深入解析HTML的table表格标签与相关的换行问题
网友评论