PageAdmin cms 局部样式设置的用法
时间:2015-06-17 11:26作者:佚名人气:585
很多时候我们网站上有多个模块或导航,我们需要对其中一个模块或导航进行一些风格的独立定义,这时候如果修改css文件中公共样式会导致所有模块或导航样式发生变化,针对这种需求,系统后台提供了局部样式设置这个功能来解决这种个性化需要,下面以模块样式设置为例说一下设置方法:
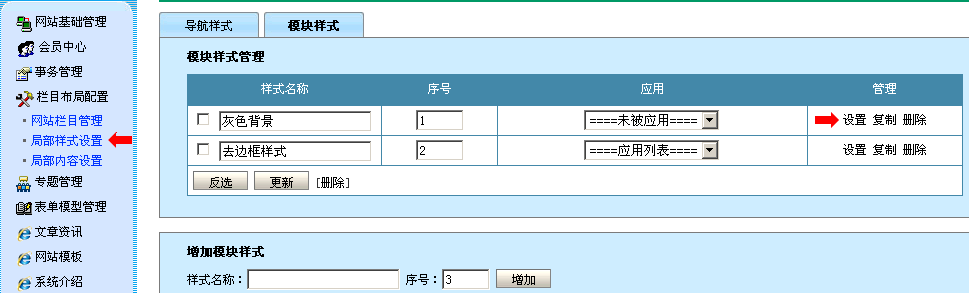
PAgeAdmin cms 进入局部样式设置,我们新建几个样式,如下图:
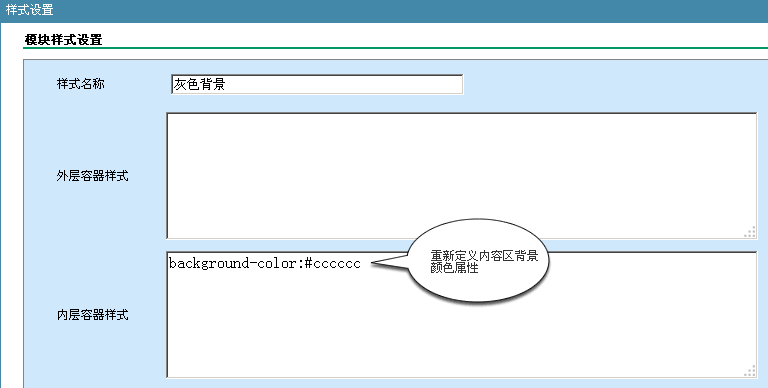
2、以灰色背景这个样式为例,点击设置进入如下界面:
我们需要单独给模块定义一个灰色背景,我们只需要在内层容器样式(在内容区样式中也可以)中重写css的背景属性即可,语法采用标准css语法,大家看到上图有很多输入框,每个输入框控制模块的不同部分,大家可以在每个框中定义不同样式,然后看前台实际效果,这样能帮助你快速明白每个输入框的作用范围。
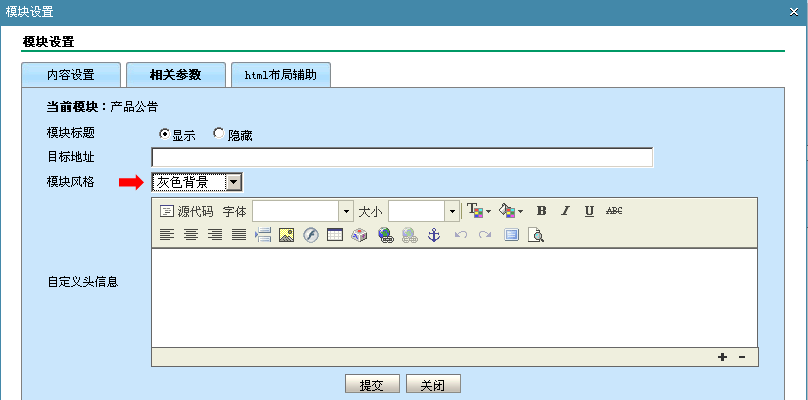
3、设置好样式后,我们进入我们需要进行修改的模块的设置界面,如下图在模块风格处选择我们新建的样式即可,如下图:
进入以上设置后,这个模块在前台打开会后模块的内容区div标签中就会加上style="background-color:#cccccc",这个功能也是利用页面中style样式会覆盖公用的css文件中的同名样式的原理。
相关推荐
相关下载
热门阅览
- 1PageAdmin CMS使用sql server2005的方法及步骤
- 2PageAdmin CMS视频播放的制作
- 3PageAdmin cms 导航及子栏目的增加与管理
- 4PageAdmin cms 局部样式设置的用法
- 5PageAdmin CMS站内广告增加关闭按钮的实现方法
- 6PageAdmin CMS网站参数设置
- 7PageAdmin cms 发布表单和搜索表单的使用说明
- 8PageAdmin CMS如何修改网站默认打开为英文版(或其他语种)
- 9PageAdmin建站系统信息自定义调用多个分类
- 10PageAdmin CMS后台分站点的增加及管理
- 11PageAdmin cms 信息签收功能的使用
- 12PageAdmin cms 信息及信息分类的增加和管理
最新排行
- 1PageAdmin CMS站内广告增加关闭按钮的实现方法
- 2pageadmin iis的web站点配置
- 3PageAdmin CMS使用sql server2005的方法及步骤
- 4PageAdmin CMS管理员的增加和设置
- 5PageAdmin CMS如何修改网站默认打开为英文版(或其他语种)
- 6PageAdmin CMS视频播放的制作
- 7PageAdmin CMS实现select字段多表关联
- 8PageAdmin建站系统信息自定义调用多个分类
- 9PageAdmin cms关键词链接的使用方法
- 10PageAdmin cms 信息签收功能的使用
- 11PageAdmin cms 工作流及信息签发功能的使用
- 12PageAdmin cms 会员中心功能设置及会员投稿设置



网友评论