
KindEditor
v4.1.11 官方正式版- 软件大小:811KB
- 软件语言:多语言
- 更新时间:2024-03-15
- 软件类型:国产软件 / 办公软件
- 运行环境:winall/win7/win10/win11
- 软件授权:免费软件
- 官方主页:https://www.xiazai8.com
- 软件等级 :
- 软件厂商:暂无
- 介绍说明
- 下载地址
- 精品推荐
- 相关软件
- 网友评论

KindEditor官方版是在国内非常受欢迎的HTML在线编辑器,KindEditor官方版可以让用户在网站上获得所见即所得编辑效果,开发人员可以用,KindEditor官方版把传统的多行文本输入框(textarea)替换为可视化的富文本输入框。

KindEditor软件特色
快速:体积小,加载速度快
开源:开放源代码,高水平,高品质
底层:内置自定义 DOM 类库,精确操作 DOM
扩展:基于插件的设计,所有功能都是插件,可根据需求增减功能
风格:修改编辑器风格非常容易,只需修改一个 CSS 文件
兼容:支持大部分主流浏览器,比如 IE、Firefox、Safari、Chrome、Opera
更新日志
新增: 韩国语语言包。
新增: allowImageRemote初始化参数,可隐藏网络图片标签。
改善: 插入程序代码添加是否为空的判断。
Bugfix: [IE9] 在frame里调用编辑器,关闭批量上传dialog时浏览器会崩溃。
Bugfix: 插入图片后输入文字,文字加粗后取消加粗,图片会被删除。
Bugfix: [IE] 工具栏被图片选中标记覆盖时有时候无法操作,比如居中对齐后再左对齐。
Bugfix: 全屏ESC快捷键默认未开启,但图标提示还包含ESC。
Bugfix: 图片上传后的url包含&时会被转换成&。
Bugfix: [IE] 移除编辑器后点击页面出现没有权限错误。
Bugfix: [IE] 输入几个文字,调用editor.html(val)后,插入表情报错。
Bugfix: 调用editor.resize(),退出全屏后,高度没恢复成原来的大小。
使用方法
1.在本站下载kindeditor压缩包并解压
2.在tomcat的webapps目录下新建文件夹kindeditor,然后把下载的KindEditor下的这些文件Copy到上面创建的文件夹jsp、lang、plugins、themes、kindeditor-all.js、kindeditor-all-min.js

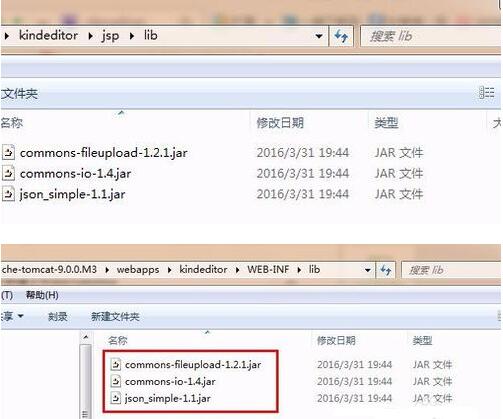
3.因为jsp代码依赖第三方jar,需要把jsp/lib下的三个jar,commons-fileupload-1.2.1.jar、commons-io-1.4.jar、json_simple-1.1.jar,copy到tomcat下的kindeidtor/WEB-INF/lib目录

4.启动tomcat。

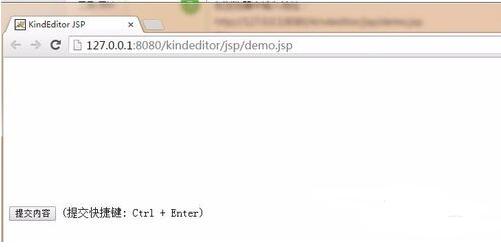
5.在浏览器中输入地址,回车,没有看到KindEditor官网展示的界面

6.查看下源码: ,这个名字与Copy过来的不同,把Copy过来的kindeditor-all.js或kindeditor-all-min.js更改为kindeditor.js

7.重新刷新下浏览器,OK,KindEditor官网上的demo又展示出来了

FAQ
编辑器好像是UTF-8编码的,可以在GB2312页面上使用吗?
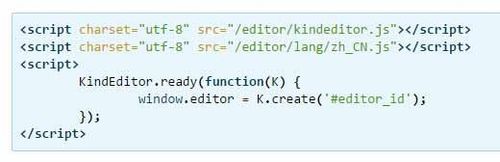
可以使用。有两种方法,一种方法是引入kindeditor.js文件时将script的charset属性设置成utf-8。
还有一种方法是直接将html/js/css文件编码都转换成GB2312编码(用Notepad++、editPlus等文本编辑器就可以转换编码),不过转换格式后升级比较困难,建议使用第一种方法。
我取不到编辑器数据,直接取得textarea的value也没用怎么办?
KindEditor的可视化操作在新创建的iframe上执行,代码模式下的textarea框也是新创建的,所以最后提交前需要执行 sync() 将HTML数据设置到原来的textarea。
KindEditor在默认情况下自动寻找textarea所属的form元素,找到form后onsubmit事件里添加editor.sync()函数,所以用form方式提交数据,不需要手动执行editor.sync()函数。
为什么有些标签被过滤?
KindEditor默认采用白名单过滤方式,可用 htmlTags 参数定义要保留的标签和属性。当然也可以用 filterMode 参数关闭过滤模式,保留所有标签。
下载地址
- Pc版
KindEditor v4.1.11 官方正式版
相关软件
本类排名
本类推荐
装机必备
换一批- 聊天
- 微信
- 新浪微博
- 钉钉
- 企业微信
- 视频
- 优酷视频
- 暴风影音
- 影音先锋
- 爱奇艺
- 剪辑
- 剪映
- 快影
- 秒剪
- premier
- 音乐
- 酷我音乐
- 酷狗音乐
- qq音乐
- 虾米音乐
- 浏览器
- qq浏览器
- uc浏览器
- ie浏览器
- 谷歌浏览器
- 办公
- 企业微信
- wps
- 腾讯会议
- 迅捷pdf编辑器
- 输入法
- 五笔输入法
- 拼音输入法
- win10输入法
- 搜狗输入法
- 压缩
- 360压缩
- 迅捷压缩
- WinZips
- BandiZip
- 翻译
- 福昕翻译大师
- 百度翻译
- 有道翻译
- 迅捷翻译
- 杀毒
- 新毒霸
- 360杀毒
- 火绒软件
- 卡巴斯基
- p图
- 美图秀秀
- coreldraw
- 光影魔术手
- pscc
- 编程
- Python
- Eclipse
- vscode
- Vim
- 网盘
- 百度网盘
- 腾讯微云
- 阿里云盘
- 蓝奏云
- 证券
- 益盟操盘手
- 东方财富
- 同花顺
- 大智慧
- 浏览器
- qq浏览器
- uc浏览器
- ie浏览器
- 谷歌浏览器

























网友评论